V0.37.0.0 Release Note
注意事项
UI自适应文本框优化
此前,034版本优化了【自适应文本框】的算法,解决了部分文本开启【自适应文本框】后,没有填满框或超框的问题,
034-036版本让动态创建的文本框仍采用旧算法,导致了一些自适应计算字号错误的情况,从037开始会让动态创建的文本框都采用新算法,这可能会导致与旧算法的字号不一致,如果发现这种情况,需要辛苦手动调整项目。
一、编辑器交互及发版策略
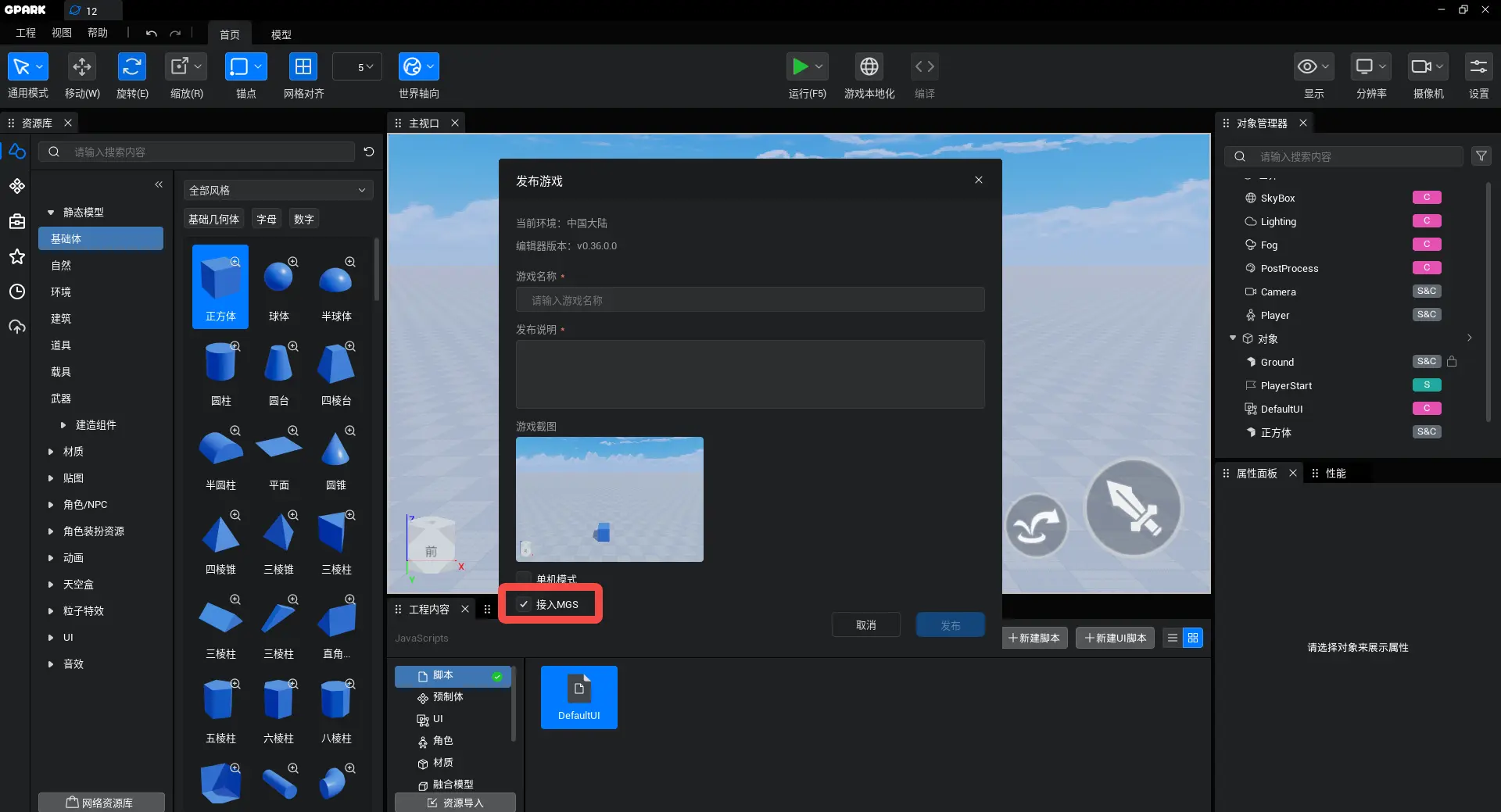
[优化]编辑器去除MGS开关
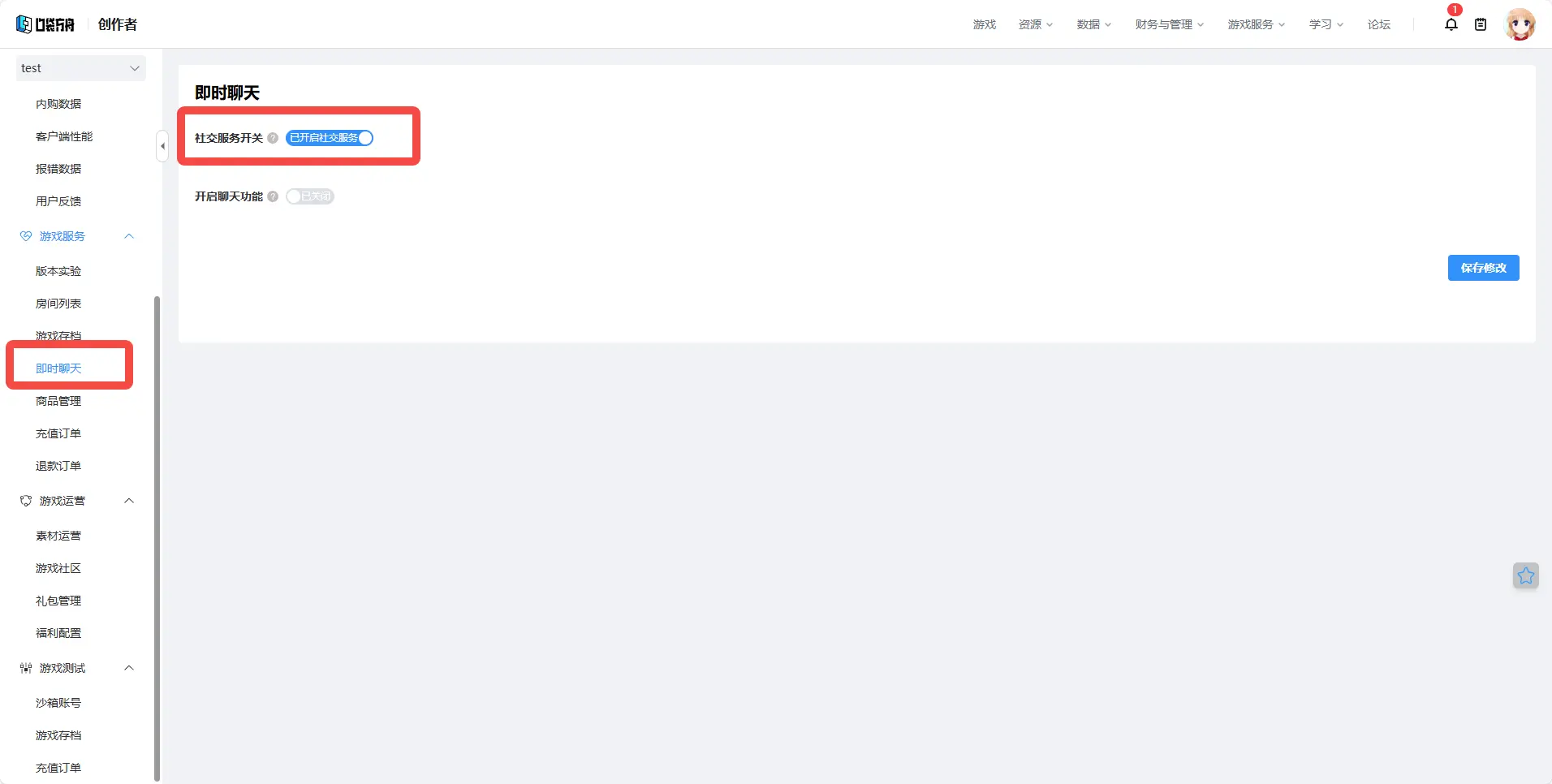
编辑器在发布游戏时去除接入MGS开关,默认为开。在发布游戏后,可以统一在创作者中心的聊天服务中进行修改。


注意
MGS开关设置之后,会在新创建的房间上生效
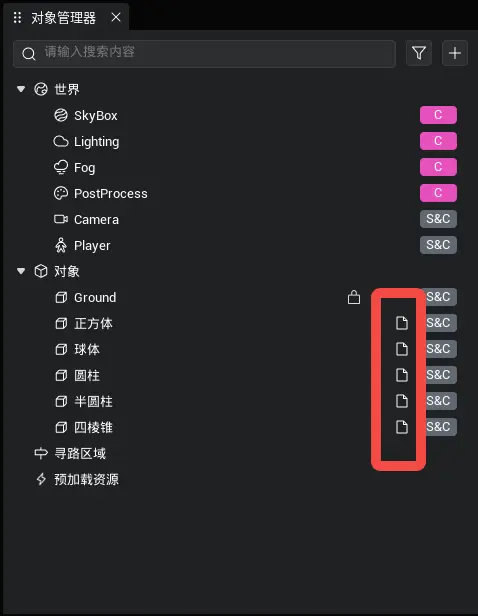
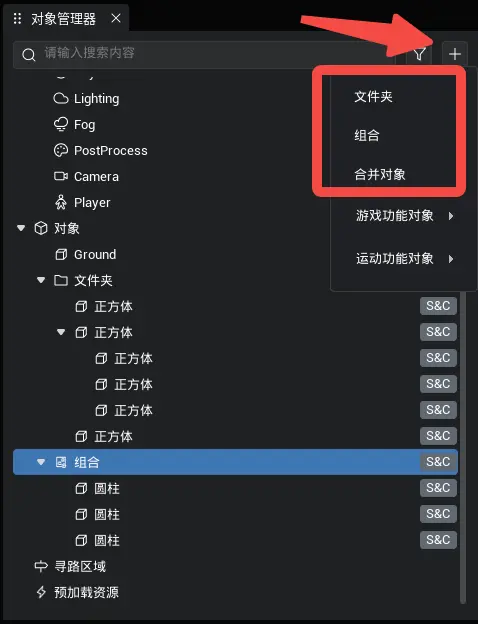
[优化]对象管理器UX重构
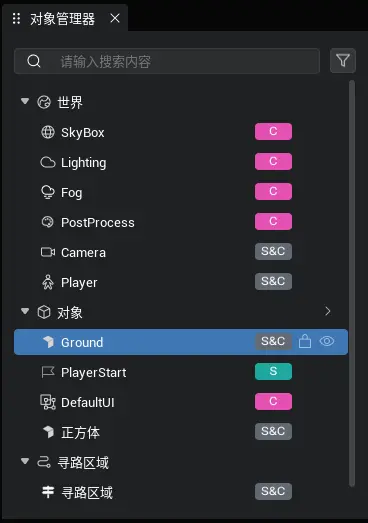
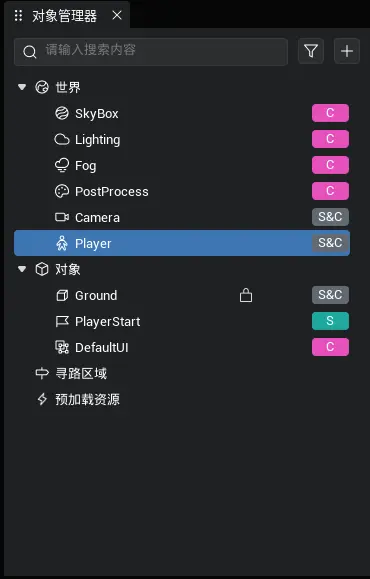
| 优化前 | 优化后 |
|---|---|
 |  |
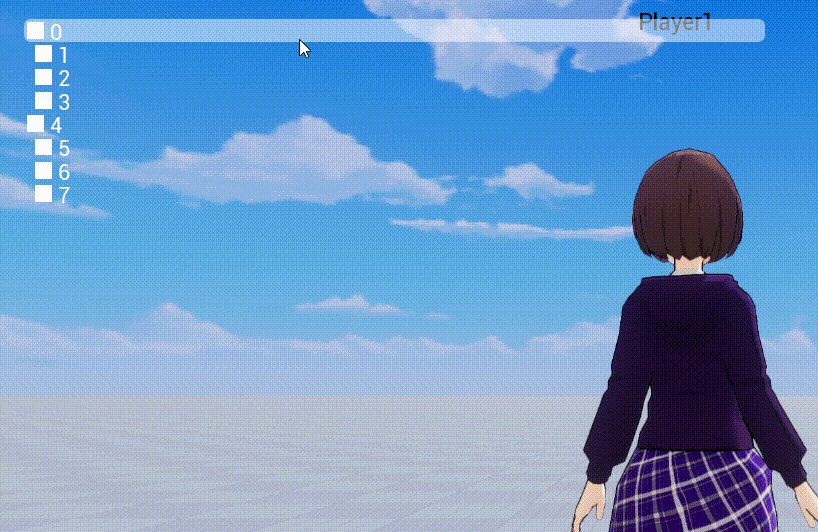
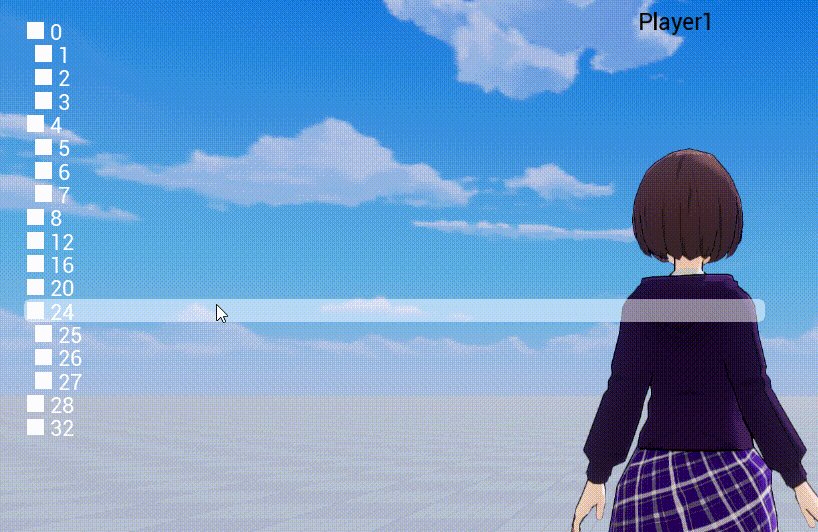
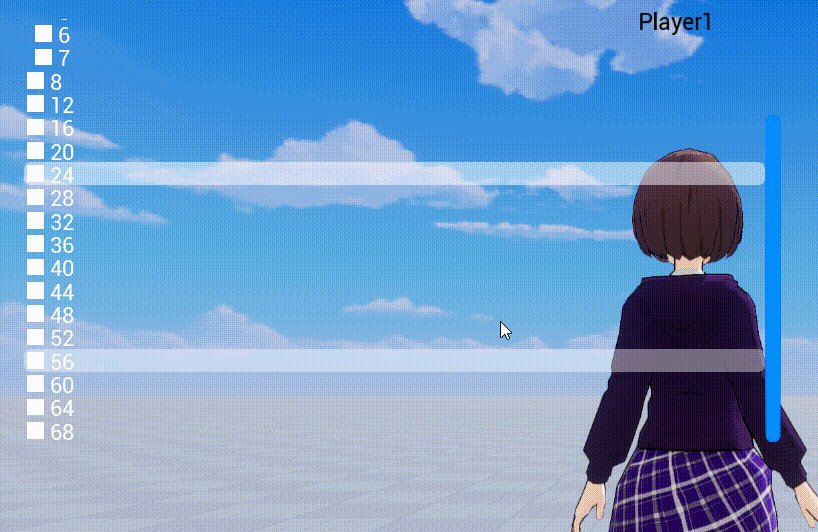
- 新增筛选功能
新增对象管理器筛选功能,支持按照对象类型、网络状态、视口展示状态、视口锁定状态筛选对象。
同分类下的选项取并集进行筛选。不同分类下的选项取交集进行筛选。

- 新增脚本图标
支持在挂载了脚本的Object上面展示脚本图标。

- 滚动状态保持
编辑器运行前后保持对象的选中状态,并保持属性面板的页面滚动进度。

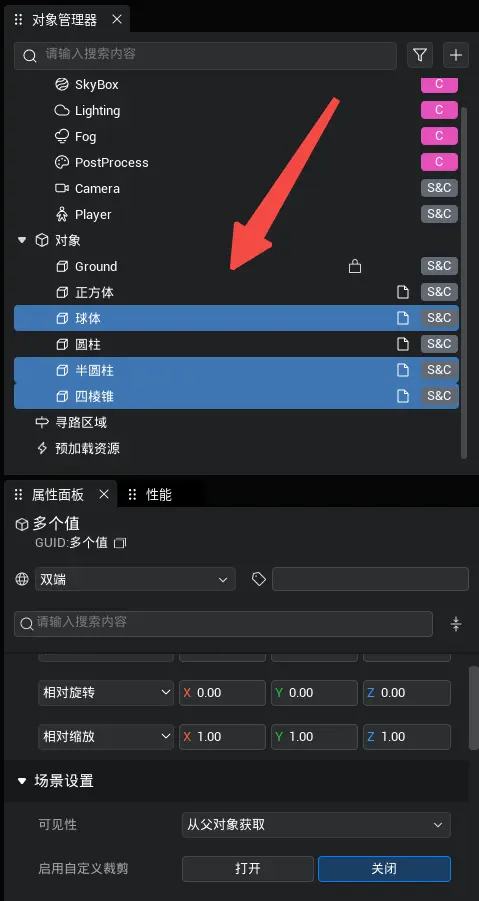
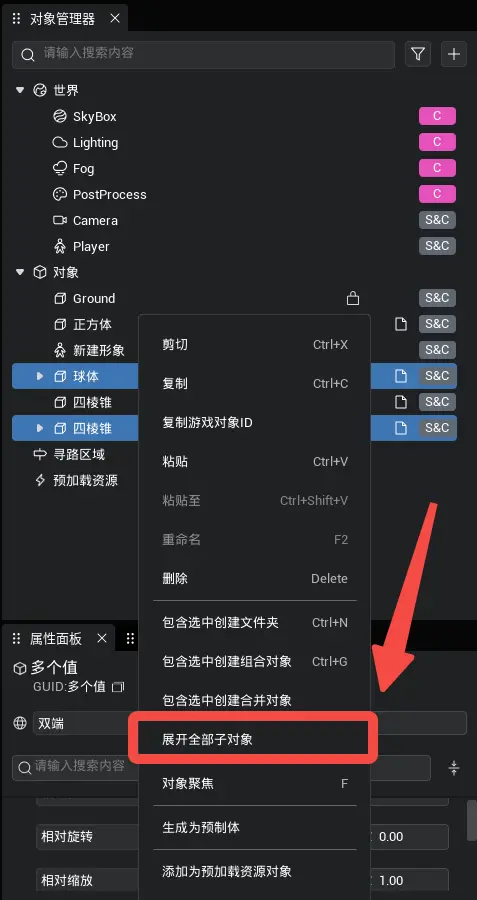
- 多选展开收起子对象
支持多选对象后,使用右键菜单展开和收起全部子对象。

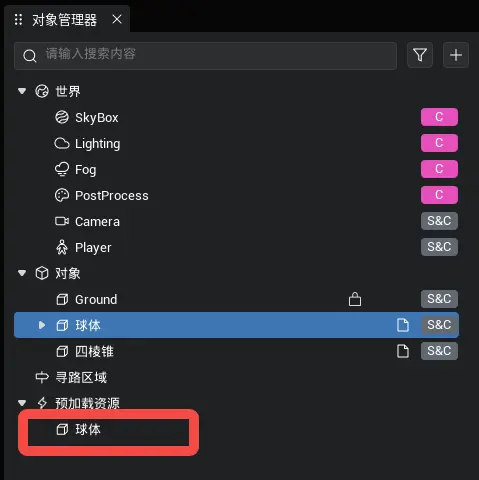
- 预加载资源名称统一
预加载中的资源名称与资源库中的资源名称保持统一,解决预加载资源较多时,维护困难的问题。

- ALT拖拽复制逻辑更新。
使用ALT+左键复制对象时,新生成的对象与原对象在同一个父节点下。
- 支持单独创建空节点。
支持单独创建组合(Group)的头节点,作为空父节点进行使用。
- 统一创建入口。
将对象右键菜单中的创建文件夹、创建合并对象统一放在对象管理器右上角的加号入口。

- 去除单击重命名。
选中文件时,去除单击文本区域重命名的功能,该交互与拖拽交互冲突,可以使用右键菜单或快捷键F2进行重命名。
更新前
更新后
二、UI 编辑器新增功能及 API 更新
[新增]提供克隆/序列化UI控件的方法
- 新增UI控件的克隆方法
<Class><Widget> - 控件
| 功能说明 | 方法名 | 返回类型 | 输入说明 | 输出说明 | 使用域 |
|---|---|---|---|---|---|
| 克隆,请注意只有.ui文件中保存的信息才能被克隆,父级信息和所有子级控件也会被克隆 | clone(position:Vector2): Widget | Widget | position克隆创建的UI控件位置 | widget返回克隆创建的UI控件 | 仅客户端 |
- 新增UI控件的序列化和反序列化方法,能把UI控件序列化为字符串,以及把字符串反序列化为UI控件
<Class><Widget> - 控件
| 功能说明 | 方法名 | 返回类型 | 输入说明 | 输出说明 | 使用域 |
|---|---|---|---|---|---|
| 序列化UI控件 | serialize(): string; | string | Widget: 需要序列化的UI控件 | 返回传入控件序列化后的JSON字符串 | 只在客户端调用生效 |
| 反序列化UI控件 | deserialize(Data: string, Parent?: Widget): Widget; | Widget | Data: 需要反序列化的JSON字符串Parent: 生成的UI控件的父节点 | 返回传入JSON字符串反序列化后得到的UI控件 | 只在客户端调用生效 |
注意
克隆和序列化所保留的控件信息范围的区别为:
- UI控件的assetId信息,克隆会重新生成,序列化会保留原有assetId
- UserWidget所携带的脚本信息,克隆不会保留,序列化会保留
除了以上两点,克隆和序列化所保留的控件信息范围完全一致,都仅限于.ui文件中保留的信息,也就是只保留暴露到属性面板上的属性,而UI控件的各种方法/监听以及属性面板上没有记录的属性无法被保留;如果未来暴露更多参数到属性面板及.ui文件中(例如预计039上线的控件自定义属性功能),新参数也能在克隆和序列化中被保留
[新增]UI控件——树视图
新增树视图控件,使用方法类似列表视图,区别在于树视图支持分层列表,其中具有包含嵌套项的展开/折叠项目,可用于编辑器插件中说明文件夹结构或对象父子级关系。详情请查看UI 控件-列表视图/瓦片视图/树视图 | 产品手册 (ark.online)

三、编辑器新增功能及 API 更新
[优化]基础人形形象/多足角色资源拖入场景生成Character
新版本中,基础人形形象/多足角色资源拖入场景将会自动生成Character,作为角色对象使用。旧资源当展示使用的均会迁移至模型分类下。
当前的项目不需要做适配改动,实际上是制作了一批新的资源放到了角色/NPC分类中
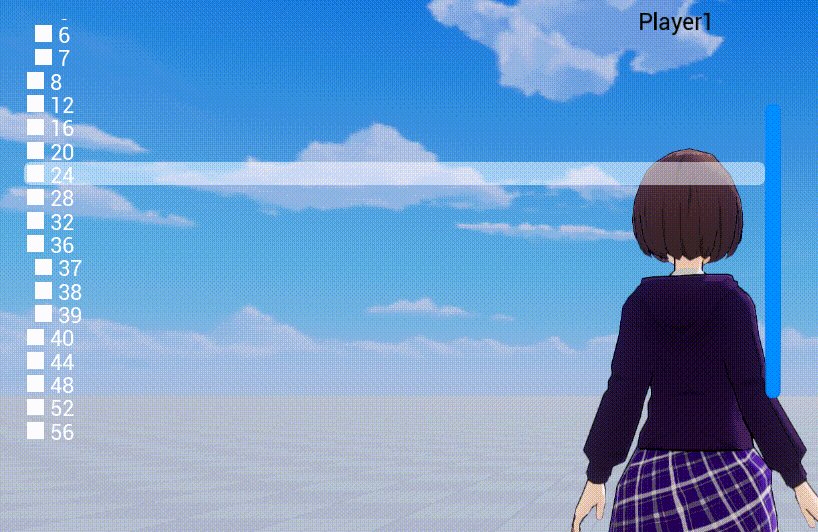
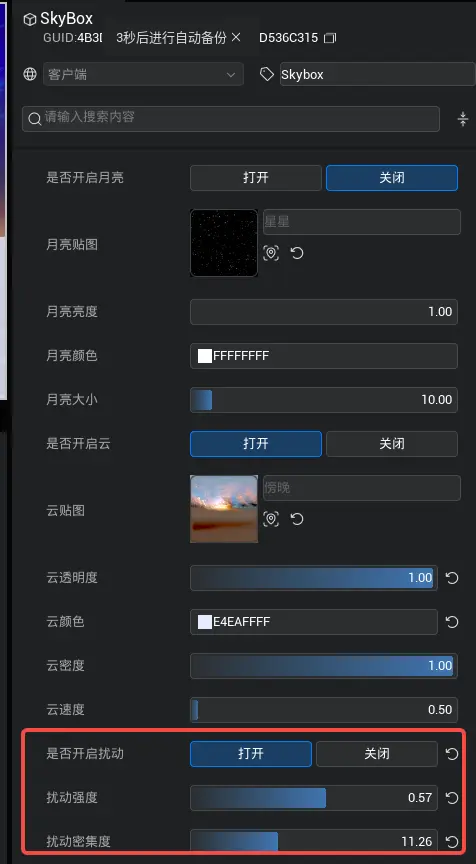
[新增]天空球扰动功能
为了方便大家实现空气扰动的视觉效果,本次更新我们在<SkyBox>下新增了扰动功能:

可以用于实现天空球贴图扰动效果:
新增API:
<SkyBox>
| 属性含义 | 属性名 | 类型 | 默认值 | 取值范围 | 说明 |
|---|---|---|---|---|---|
| 开启扰动 | disturbanceEnabled | boolean | false | true/false | 开启对天空球贴图进行扰动处理 |
| 扰动强度 | disturbanceIntensity | number | 0.0 | [0.0-1.0] | 设置扰动强度 |
| 扰动密集度 | disturbanceDensity | number | 0.0 | [0.0-30.0] | 设置扰动密集度 |
TIP
目前天空球扰动效果仅对“天空球贴图”生效,对天空盒上的其他项不生效
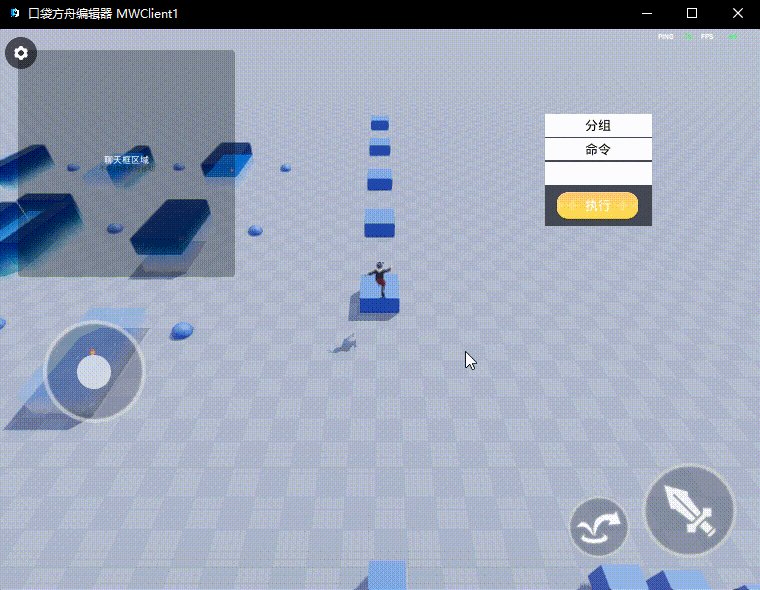
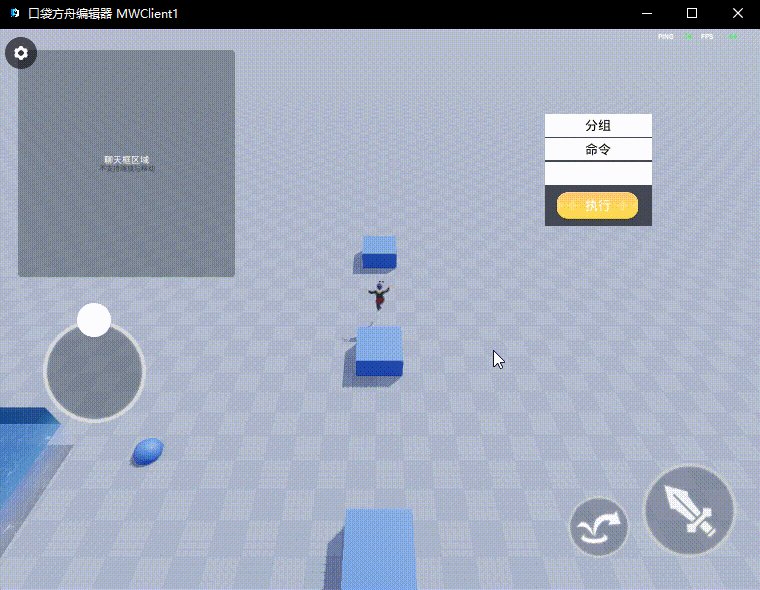
[新增]角色攀爬功能
角色新增“Climbing”状态,默认禁用状态(考虑到影响玩法),可以通过setStateEnabled开启状态。
- 进入攀爬的条件:
- 击中面的倾斜度大于角色“可站立角度”
- 击中点到角色盆骨处连线处于角度范围[-60°, 60°]内


- 墙面攀爬速度固定120,目前攀爬速度没有开放出来给大家调整
- 可绕边攀爬(边缘过于尖锐可能失败)
- 可通过“跳跃”退出攀爬状态
- 二次进入攀爬状态无cd(平面落地后会默认切换角色旋转防止重复进入)
JavaScript
if(SystemUtil.isServer()) {
Player.onPlayerAdd.add((p) => {
p.onCharacterAdd.add(async (chara) => {
// 等待角色完成
await chara.asyncReady();
// 加载新姿态
let newStance = chara.loadStance("216081");
newStance.play();
// 开启攀爬状态
chara.setStateEnabled(CharacterStateType.Climbing, true);
})
});
}if(SystemUtil.isServer()) {
Player.onPlayerAdd.add((p) => {
p.onCharacterAdd.add(async (chara) => {
// 等待角色完成
await chara.asyncReady();
// 加载新姿态
let newStance = chara.loadStance("216081");
newStance.play();
// 开启攀爬状态
chara.setStateEnabled(CharacterStateType.Climbing, true);
})
});
}注意
角色在攀爬状态下,将Climbing的StateEnabled设置为false时,角色不会自动退出当前的攀爬状态,只能保证下次不会进入攀爬状态
目前由于需求背景和实现方案限制,仅支持新姿态正常播放攀爬动画,老姿态暂不播放攀爬动作。可以通过loadStance加载资源库“基础姿态”分类下新资源,或者使用037更换默认姿态的blank工程进行切换。
[优化]角色与物理模拟对象交互时因刚体重叠引发的挤飞问题
TIP
运动学Actor
在PhysX物理架构设计当中,由用户控制的物体称为运动学Actors(Kinematics Actors),运动学Actors被看成是具有无限质量的物体。
动力学Actor
完全由物理引擎进行模拟的物体称为动力学Actors(Dynamics Actors),动力学Actors会受到重力、摩擦力、流体阻力和推力等的影响,其位置和旋转等由物理引擎根据其自身的质量属性和作用于身上的合力等进行物理模拟计算最终得出。
口袋方舟中的角色就是运动学Actor,而Model以及载具是动力学Actor
由于当由用户控制的运动学Actor与由物理引擎进行模拟的动力学Actor相重叠的时候,会出现动力学Actor被挤飞,而运动学Actor没有任何反应的情况。
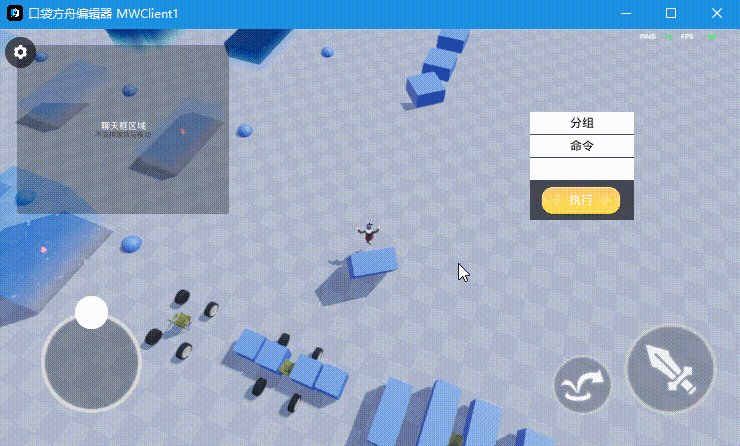
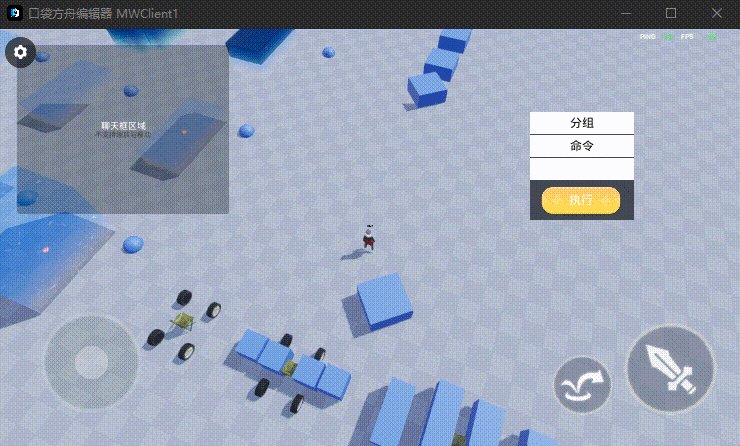
此次优化就是为了让物理模拟的物体与角色交互具有更好的表现,具体的有角色走到方块边缘不会被弹飞、角色和物理模拟物体重叠物理模拟物体不会被弹飞以及角色被物理模拟物体压住角色慢慢挤出效果。
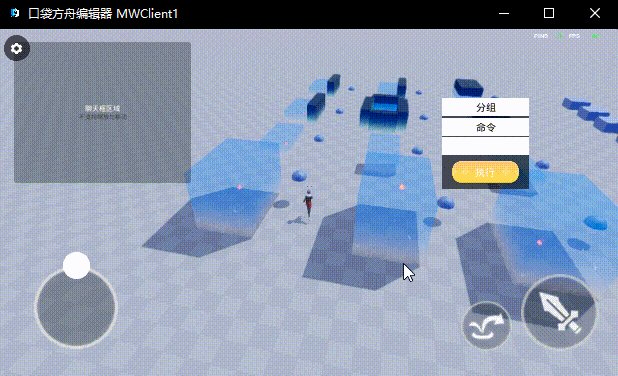
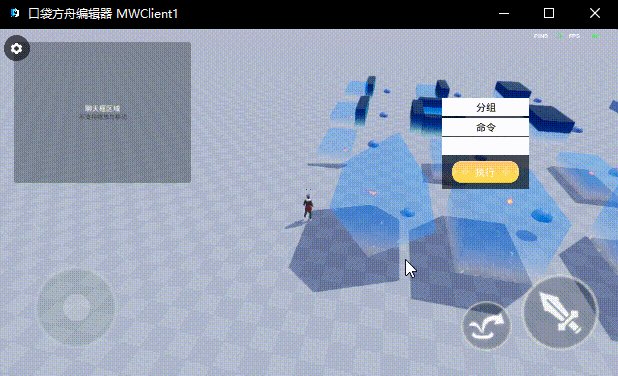
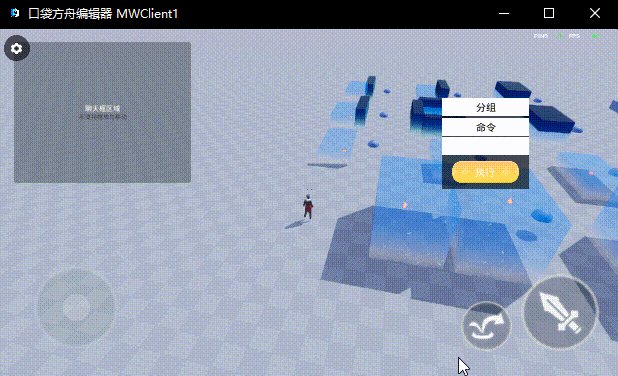
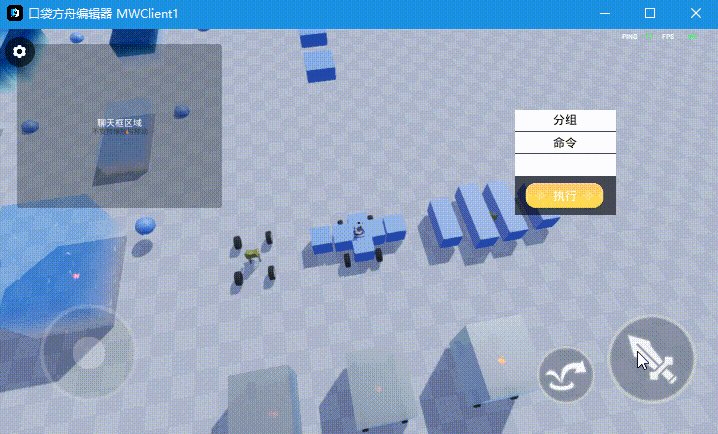
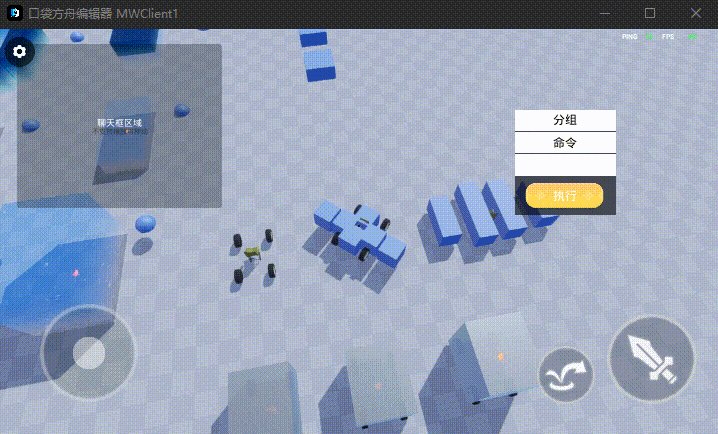
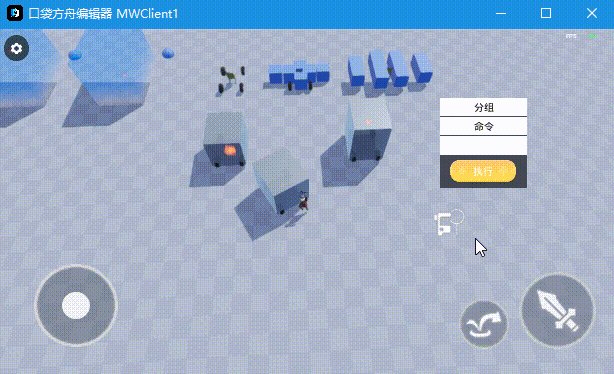
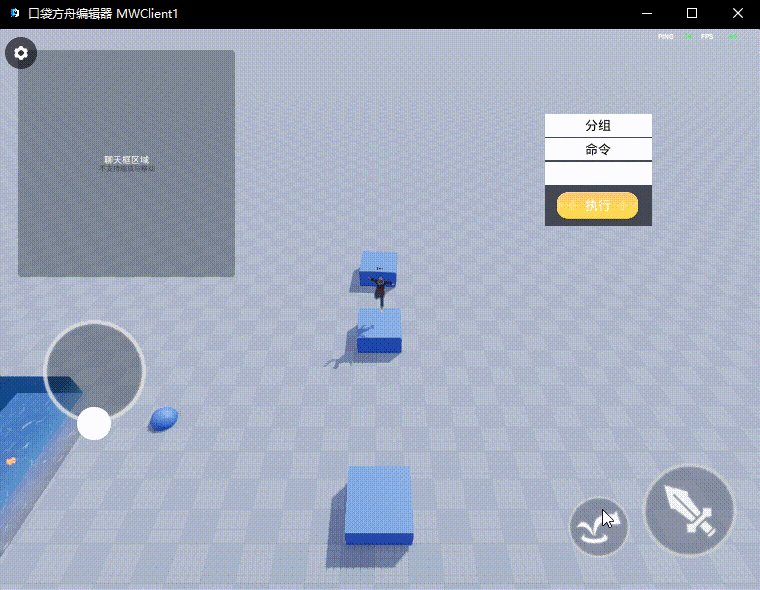
原效果:
 |  |
|---|---|
 |  |
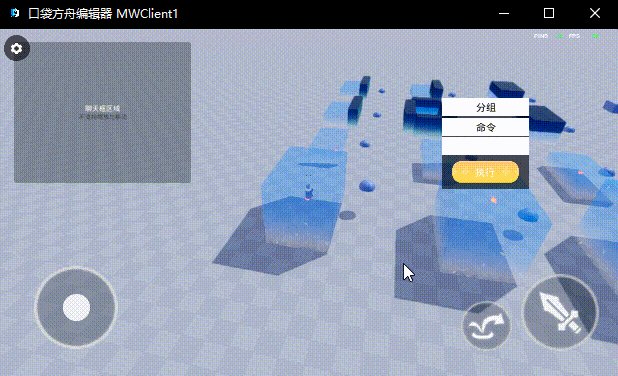
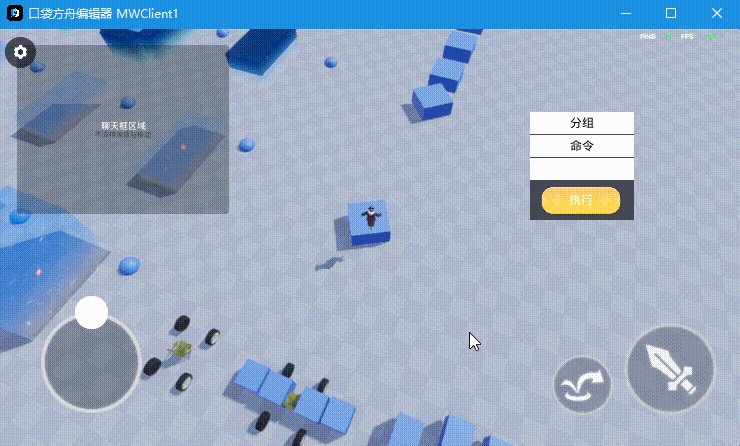
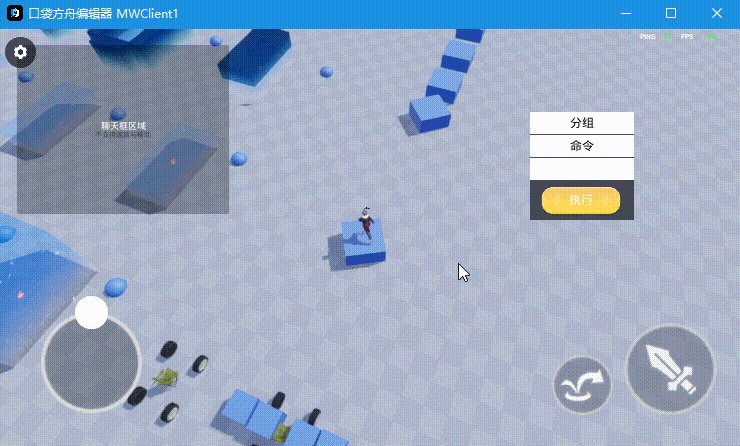
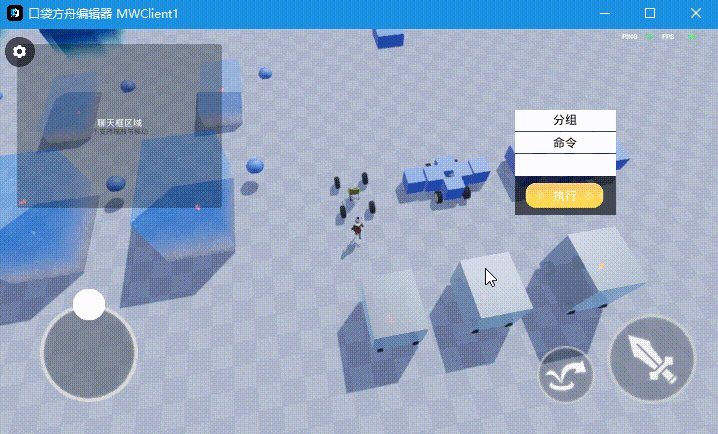
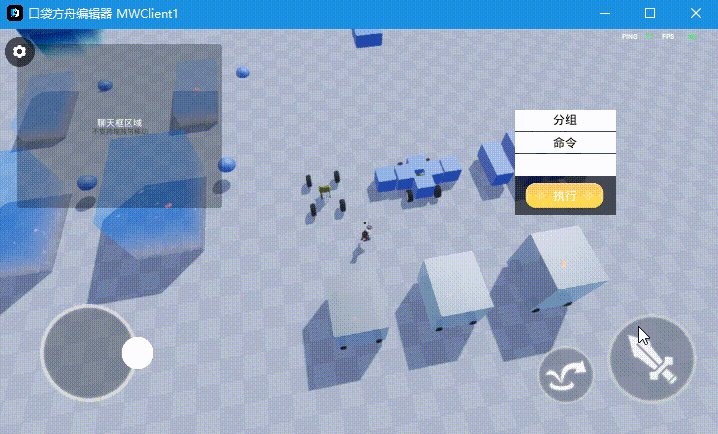
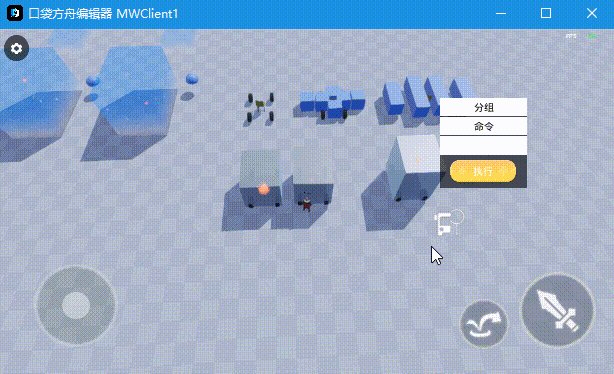
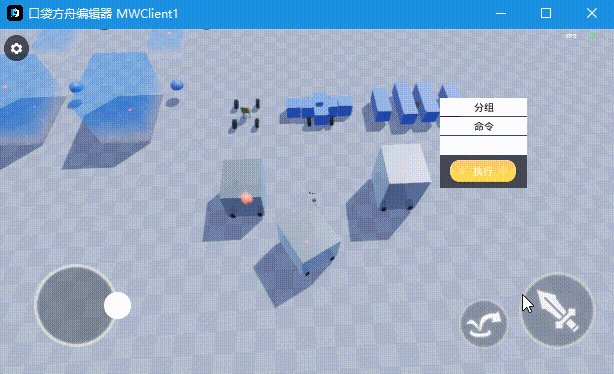
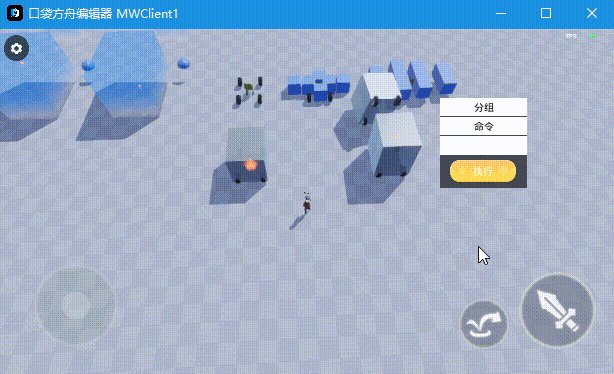
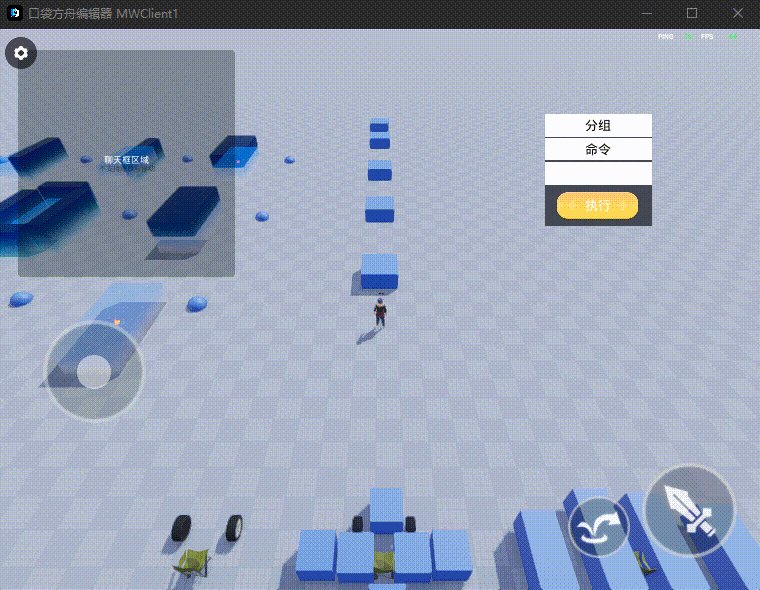
优化后效果:


优化后,玩家和开启物理模拟的对象重叠后不会再将物体弹飞:
四、游戏功能对象新增功能及 API 更新
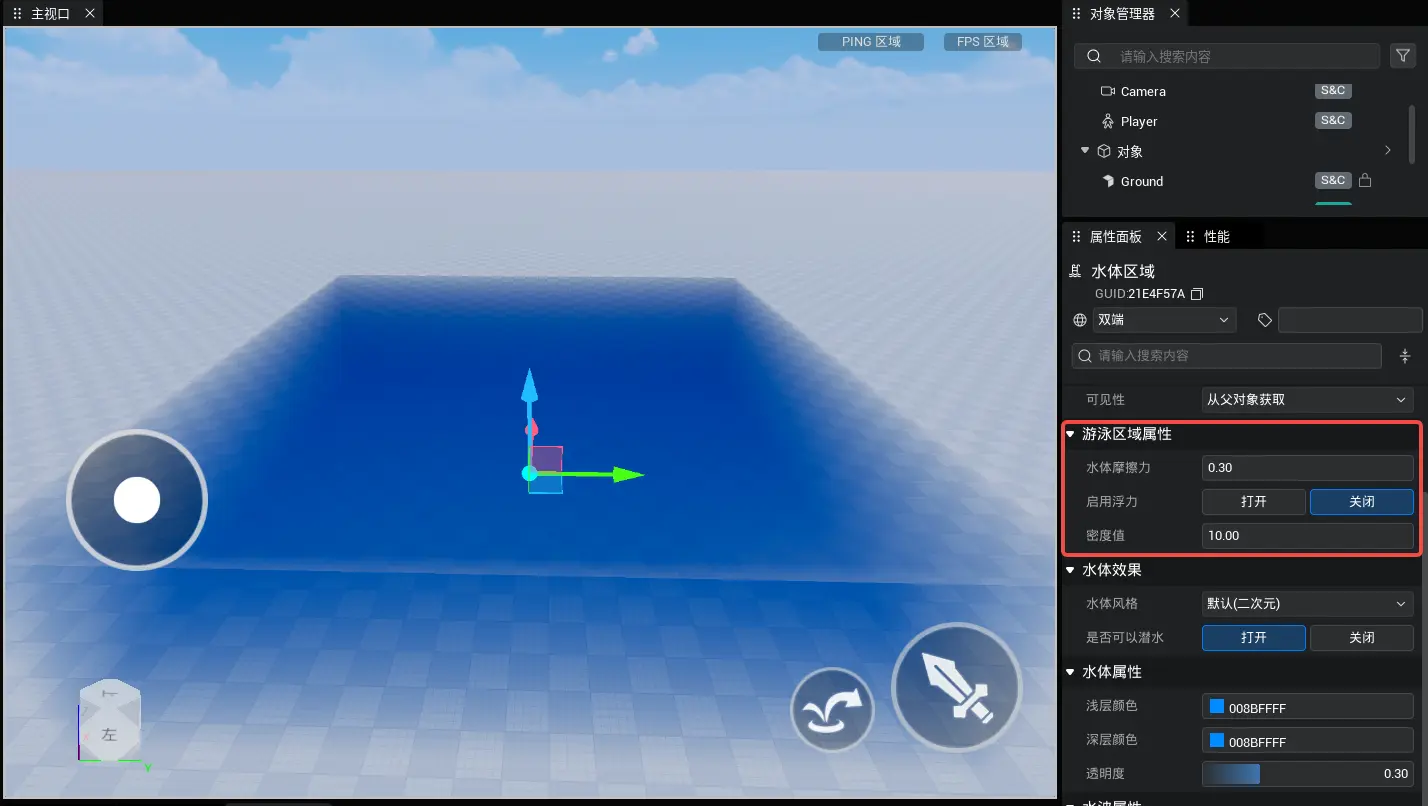
[新增]水体新增浮力功能,模拟对象在水中受到浮力的表现效果
本次更新,将“浮力”的物理模拟功能补充到水体区逻辑对象中,使“水体区域”的功能更加完善,满足大家对于浮力使用的需求
- 浮力功能默认是关闭状态,不会对旧工程的角色及其他开启物理模拟对象产生影响;
- 密度值越大,产生的基础浮力越大,密度值与质量的对应比例为1密度 = 10质量,当密度值过大时,质量较小的对象会被弹飞;

- 打开浮力功能,角色进入水体内停止移动操作时,会受浮力影响自动上浮;
- 开启物理模拟的对象,会根据自身尺寸和形状的不同,浮力表现不同;
五、材质更新
[新增]Matcap扰动材质
Matcap
Matcap是Material Capture(材质捕捉)的缩写,原理是将一张已经渲染好的光照贴图作为相机空间环境贴图,然后用物体表面的法线去采样这个帖图,并将采样的颜色贴到模型表面。从而实现模拟光线与材质相互作用效果的技术。
为什么要推出Matcap:
性能省,直接从一张渲染好的贴图上采样光照计算的结果,省去了整个光照计算的开销
效果佳:采样的贴图直接来自于光照渲染的结果
为提升光照质感表现,新增母材质支持Matcap贴图,在低成本下实现较好的动态光照效果。
左:标准材质;右:Matcap,效果如下所示:
目前已提供Matcap材质资源(后续会新增分类并持续生产):
374263(金属)、393979(窗户)、394019(玻璃)
在材质编辑器下【材质捕捉】选项中,可以修改“材质捕捉贴图”。此外还提供“饱和度”和“亮度”两个属性自定义。
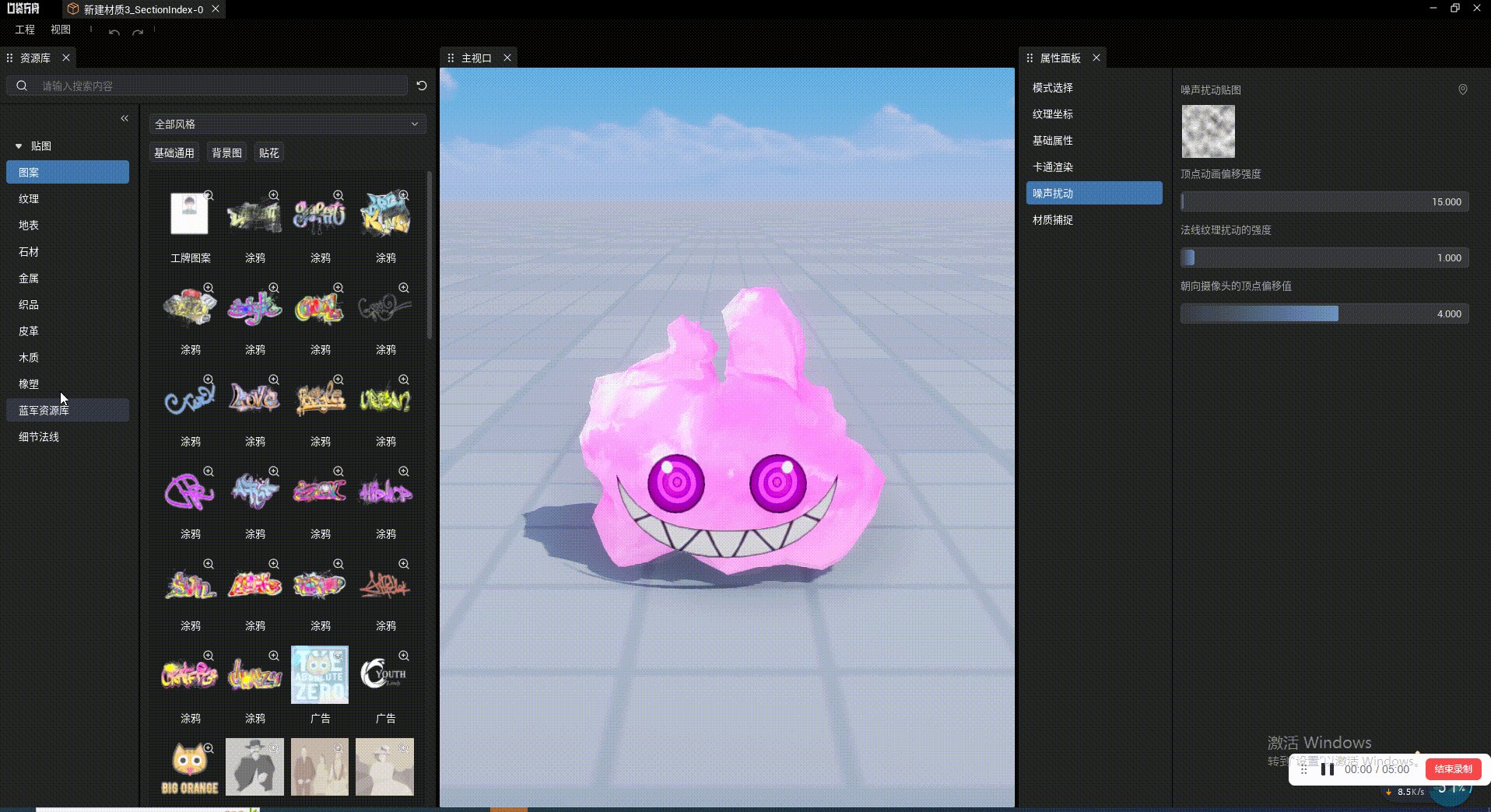
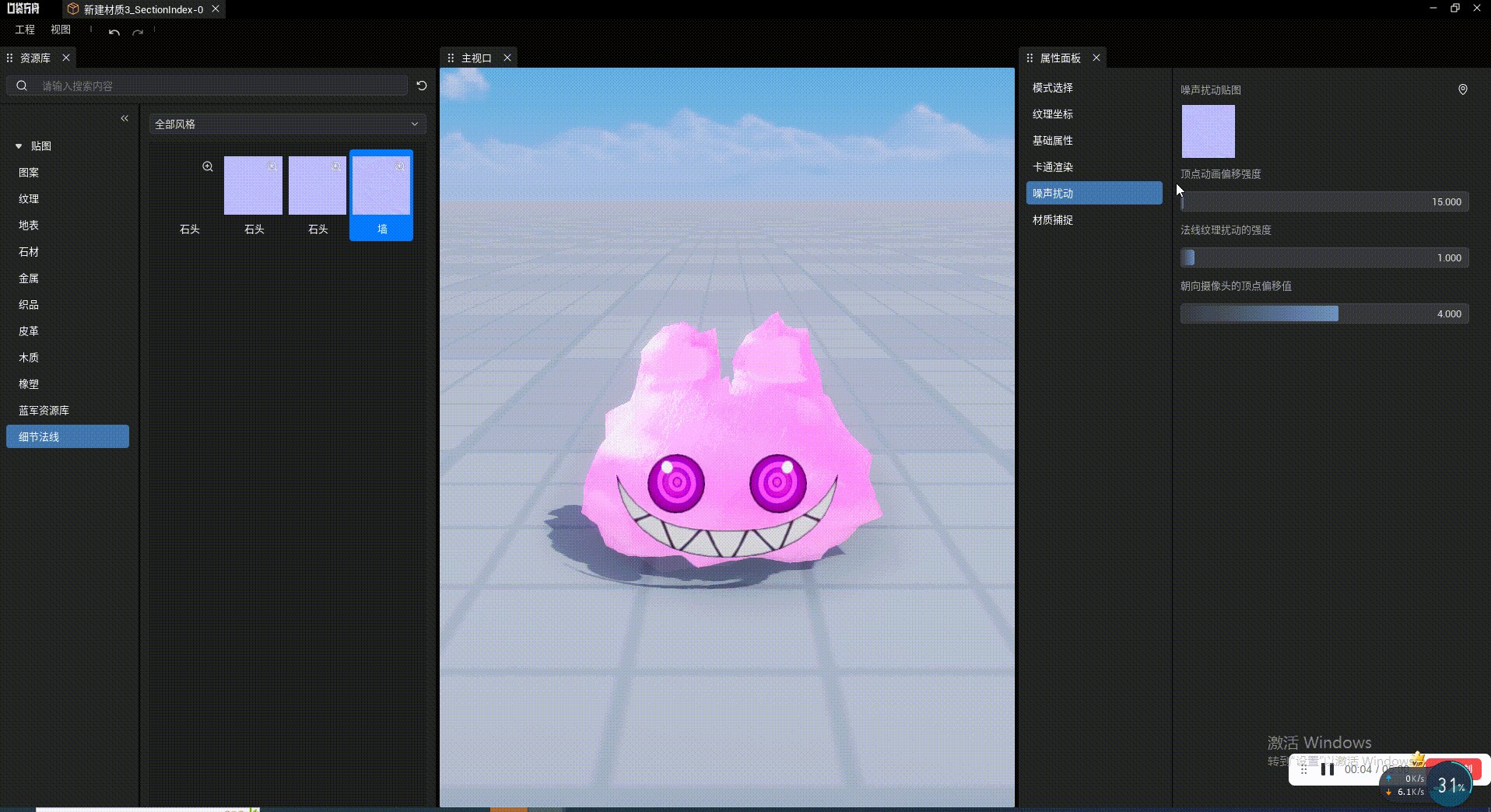
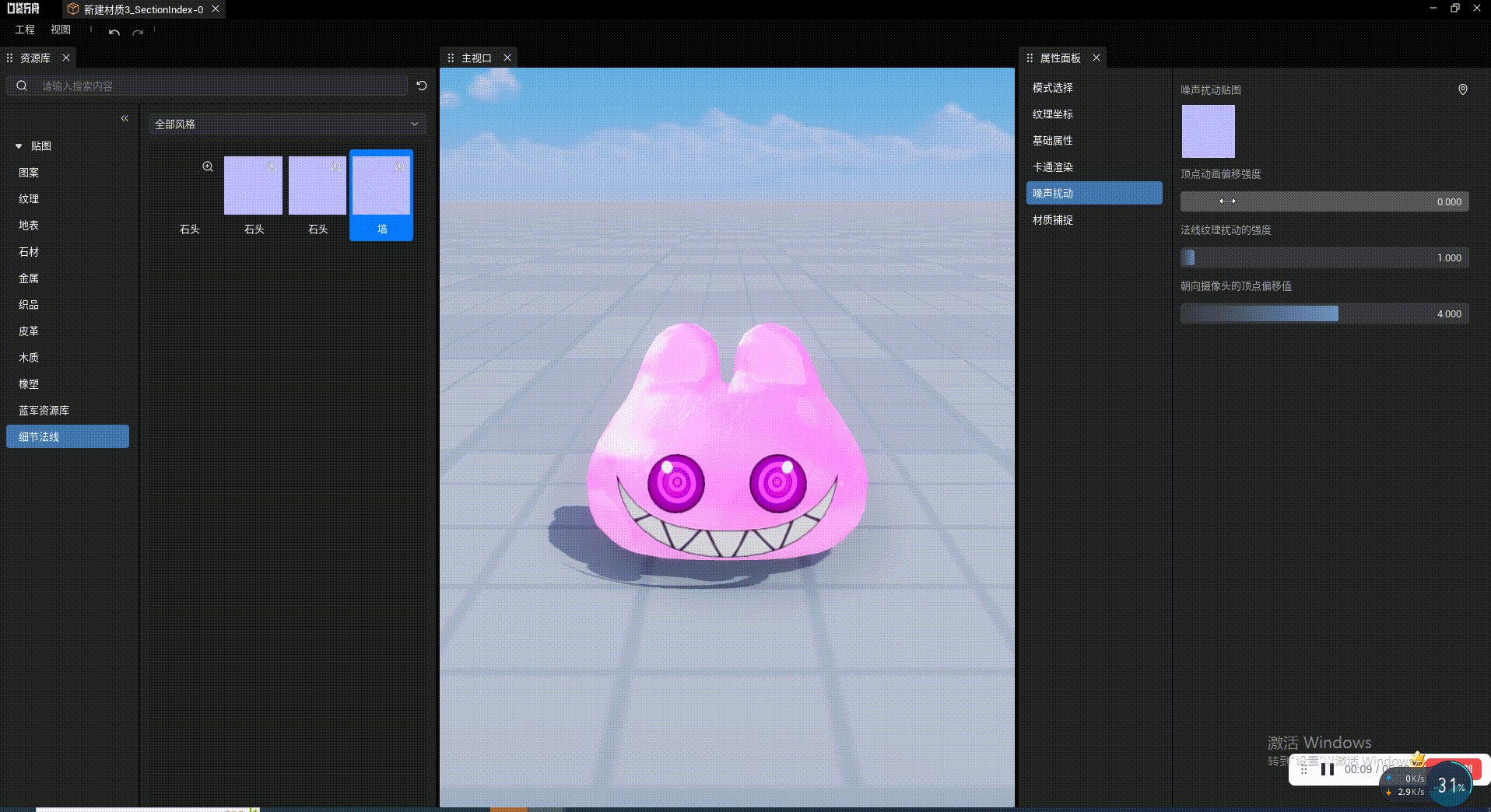
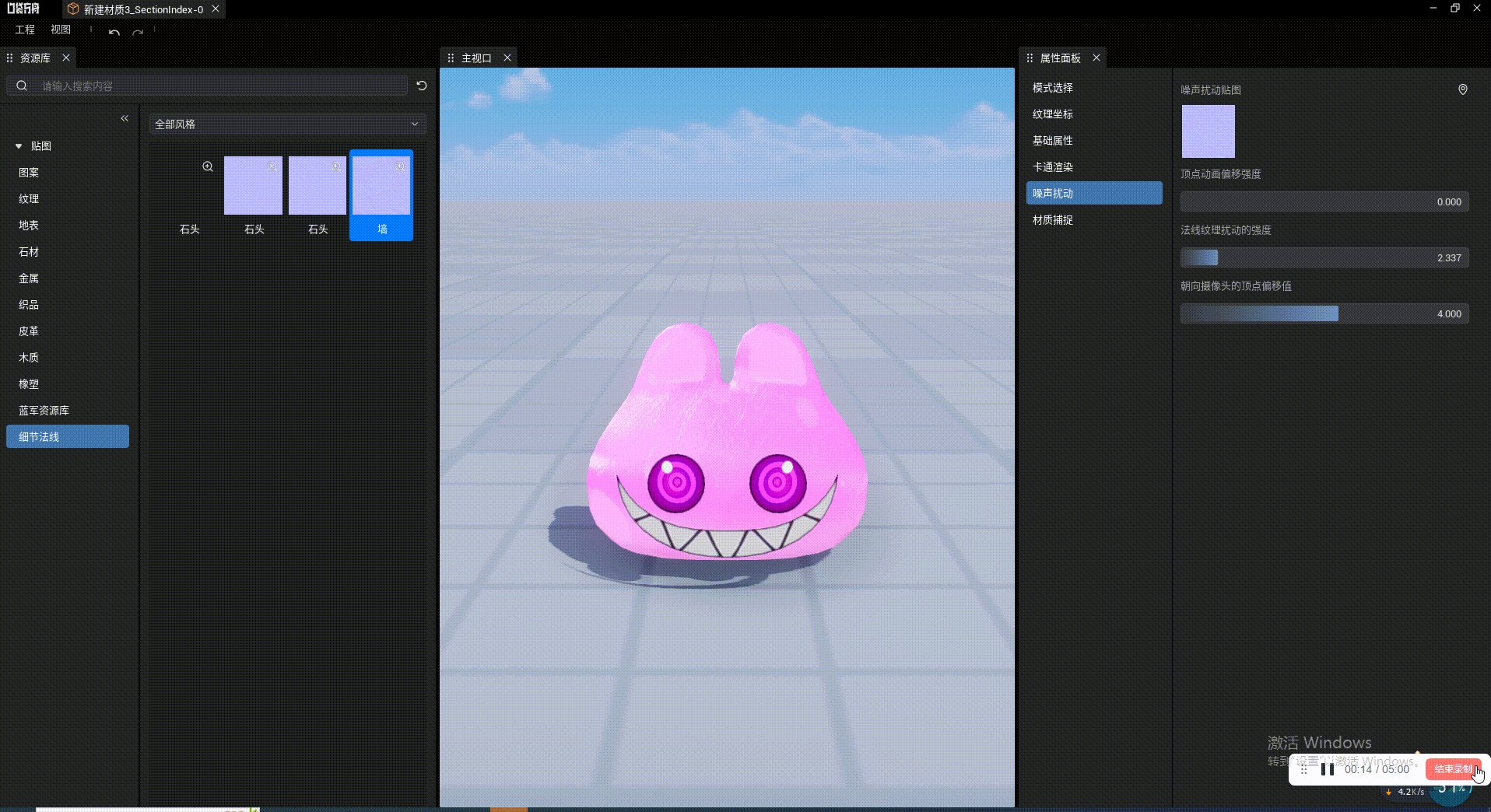
- 噪声扰动(顶点动画)
为提升模型动态表现,新增母材质支持噪声扰动贴图,实现材质顶点动画效果。
左:标准材质;右:Matcap,效果如下所示:(资源库中的史莱姆,云)
修改扰动贴图实现不同顶点动画和噪声干扰(更多资源生产中)
【噪声扰动】- “顶点动画偏移强度”决定顶点动画幅度。
【纹理坐标】- “采样噪声纹理速度”决定XY轴向动画播放速率。